Timeline
January - May 2021
January - May 2021
Team
Design lead: Sara Choi
Designer: Winfield Mac
Project leads: Emily Yang, Amy Liu
Software lead: Ahmed Moustafa
Programmers: Ryan Dennis, Yuyi He
Audio engineer: Thomas Bastis
Design lead: Sara Choi
Designer: Winfield Mac
Project leads: Emily Yang, Amy Liu
Software lead: Ahmed Moustafa
Programmers: Ryan Dennis, Yuyi He
Audio engineer: Thomas Bastis
Role
UX designer
Level designer
Character designer
UX designer
Level designer
Character designer
Tools
Adobe Illustrator
Adobe Premiere Pro
Figma
Platform
MacOS
PC
Adobe Illustrator
Adobe Premiere Pro
Figma
Platform
MacOS
PC
Overview
As part of the 2021 GDIAC (Game Design Initiative at Cornell) Showcase, my team built the strategy-survival role-play game Luce. To promote our work, I stitched together playtesting clips with text animations using our design assets and music in Premiere Pro. Play the video below or access it on YouTube.
Update: The game packages for MacOS and PC are no longer available for download on the public showcase website. Cornell students and alumni can download the latest release from our project lead's repository on Cornell's COECIS GitHub.
Update: The game packages for MacOS and PC are no longer available for download on the public showcase website. Cornell students and alumni can download the latest release from our project lead's repository on Cornell's COECIS GitHub.
Game concepts
Luce is a strategy-survival tile-based RPG with a top-down camera. You play as Luce, a young child armed with only a flashlight who must cleverly use teddy bears, dreamcatchers, moveable furniture, and tents to defend himself against the enemies of his mind.
Design goals
•Keep the player in a constant state of suspense and anticipation.
•Emphasize the value of logic and quick thinking for strategic placement and dynamic positioning tactics.
•Leverage puzzle design and pacing for each level to think in terms of game mechanics.
•Keep the player in a constant state of suspense and anticipation.
•Emphasize the value of logic and quick thinking for strategic placement and dynamic positioning tactics.
•Leverage puzzle design and pacing for each level to think in terms of game mechanics.
Character: Luce
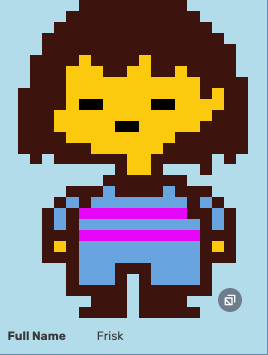
In conducting competitive research on other strategy-survival games like Undertale, Five Nights at Freddy's 4, Don't Starve, and Little Nightmares, we looked for common attributes of the protagonist in horror games. The initial vision for Luce was for him to come across as a sleepy, unaware child who needs protection and guidance from the player.
Concept and inspiration
The visual and personality concept for Luce was loosely inspired by Frisk from Undertale, emerging as a sleepy or half-awake child. I realized from this first iteration that Luce as more of a headstrong, scrappy character would change the entire look and feel of the game to be more engaging.

Frisk from Undertale

Luce v.0
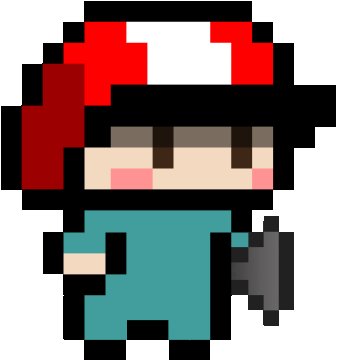
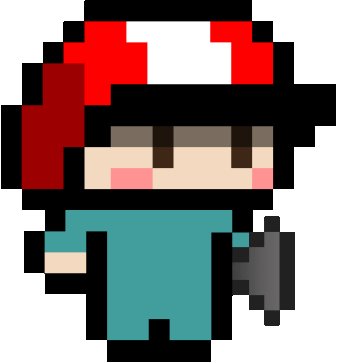
Spritesheet
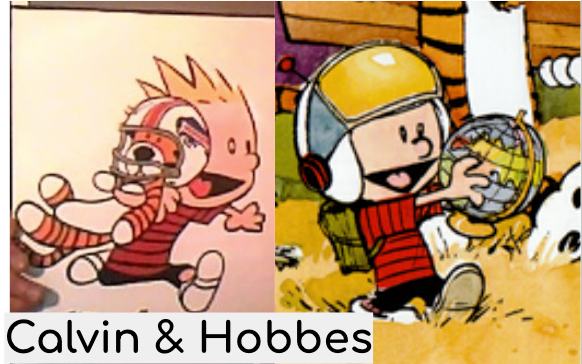
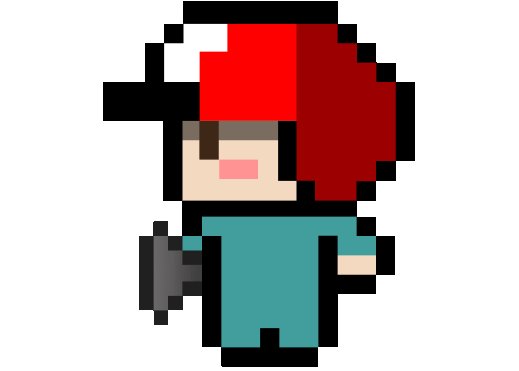
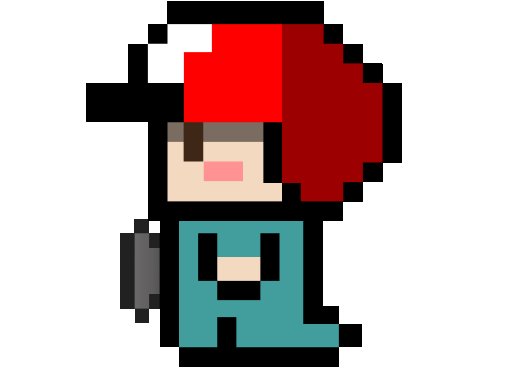
I wanted something more playful to show the endearing spontaneity of a young child, and what better role model than Calvin from Calvin and Hobbes? He's a little chaotic, a little nonsensical, and a lot more awake.
While researching helmet designs and going down rabbit holes on Twitter, I discovered The Kingdom of Nerea and completely fell in love with the little kid character... until I saw a clip of the game. He's quite profane, so I guess he isn't a kid. The creator David Masia generously provides his game assets for free in the download package, but I feel the same way about using things like that "as a starting point" and submitting templates as my own work. It feels icky.
I also happened to get caught up in the tomato-feta pasta craze around this time and couldn't unsee Luce's round head from the cherry tomatoes in my baking pan.
The helmet came out looking a little flat on top and saggy at the bottom, but no tomato is perfect. Maybe it's soft from sitting in the oven and slightly burned because I pushed my luck too far with the broiler.
I also happened to get caught up in the tomato-feta pasta craze around this time and couldn't unsee Luce's round head from the cherry tomatoes in my baking pan.
The helmet came out looking a little flat on top and saggy at the bottom, but no tomato is perfect. Maybe it's soft from sitting in the oven and slightly burned because I pushed my luck too far with the broiler.

Calvin from Calvin and Hobbes

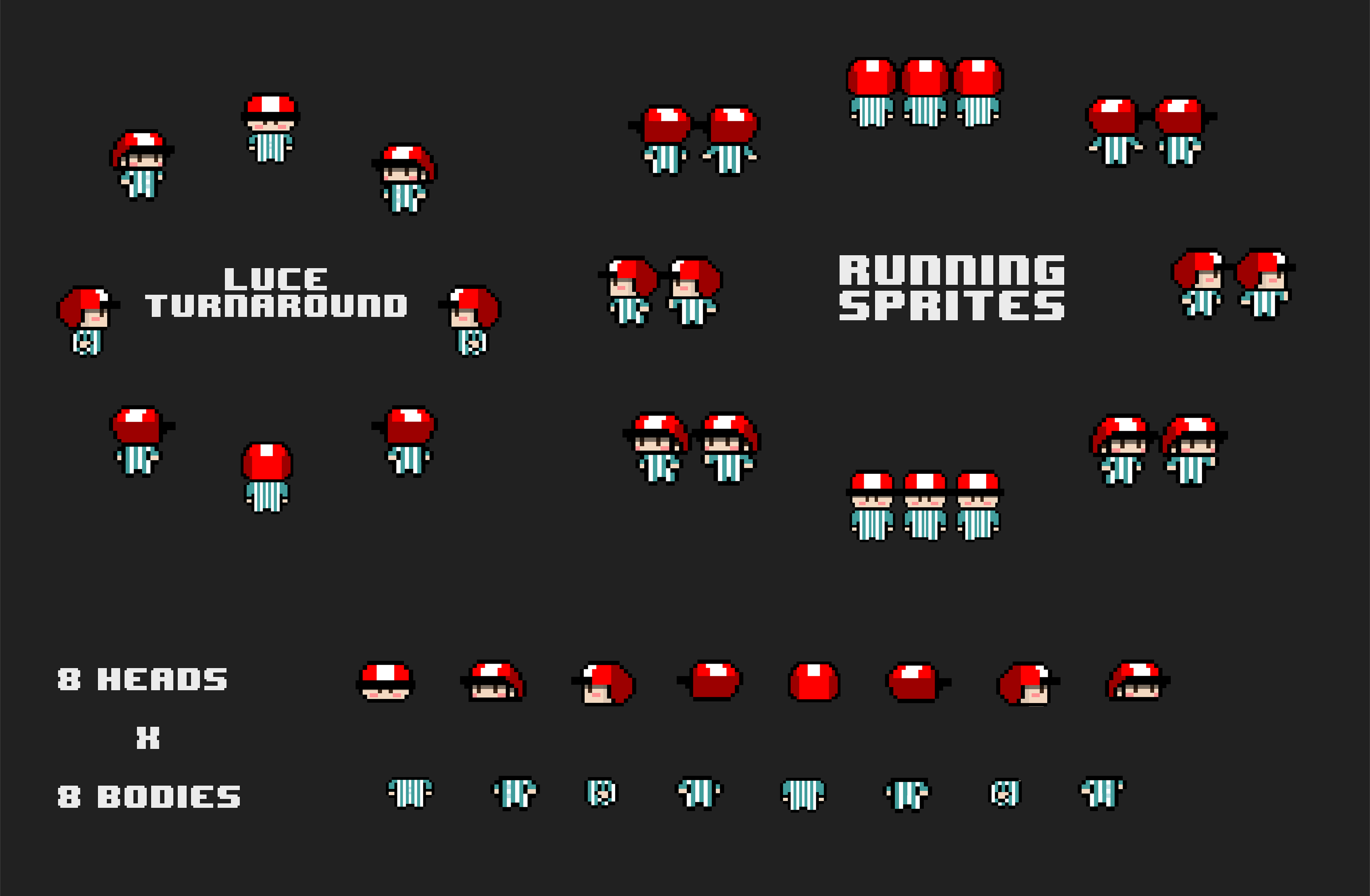
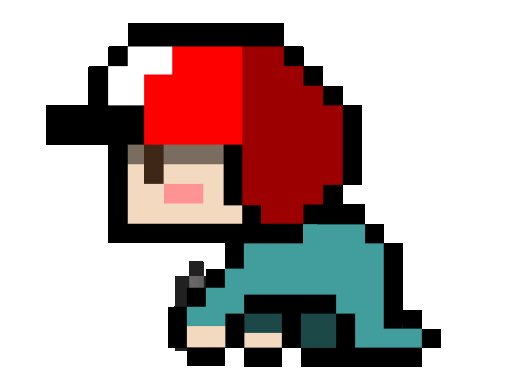
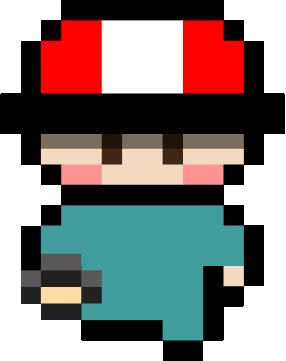
Luce 1.0 - running right

Luce 1.0 - turnaround
This was my first attempt at isometric pixel art and character design in general. Making a spritesheet helped me visualize all the different angles the player would view Luce from while playing.

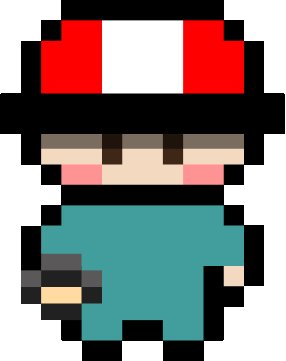
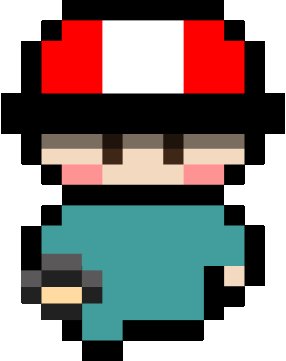
Alpha spritesheet

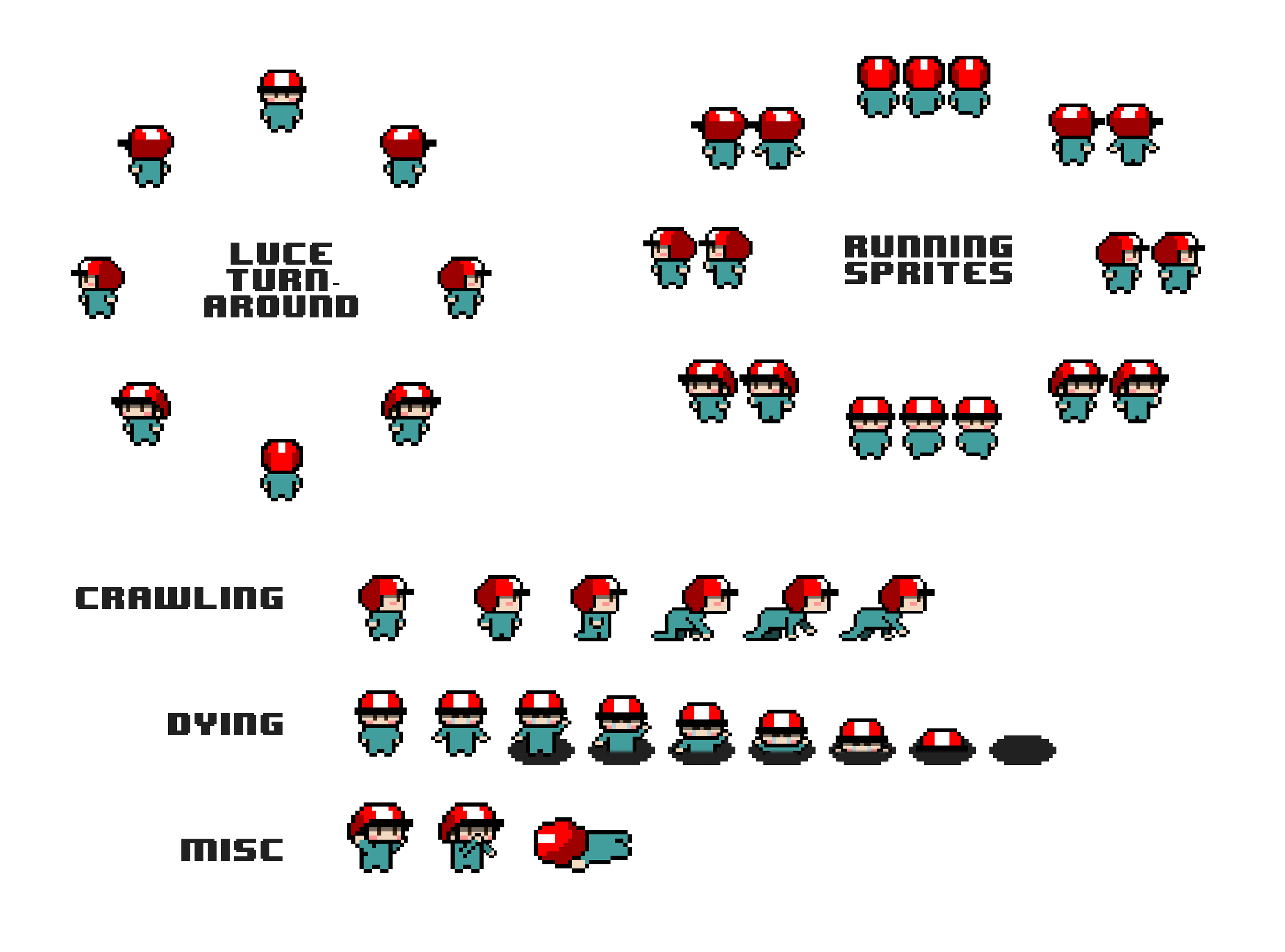
Beta spritesheet
Animations
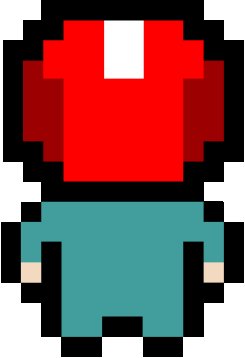
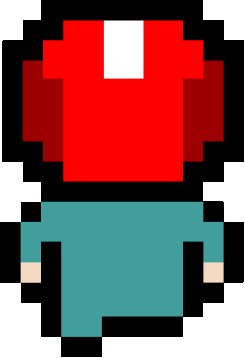
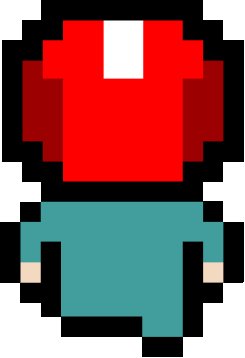
I had mixed feelings about the stripes and changed Luce's onesie to a solid teal color. This made his animated movements cleaner.
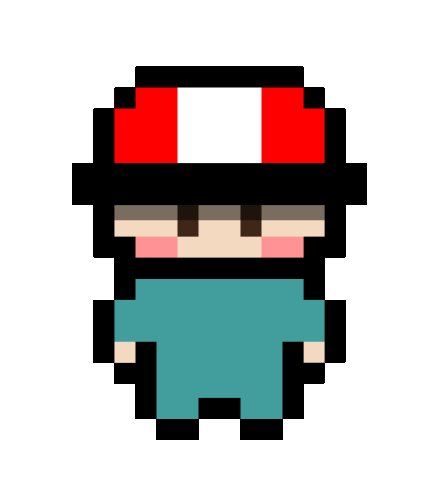
Turnaround
Luce is just showing off his best angles.

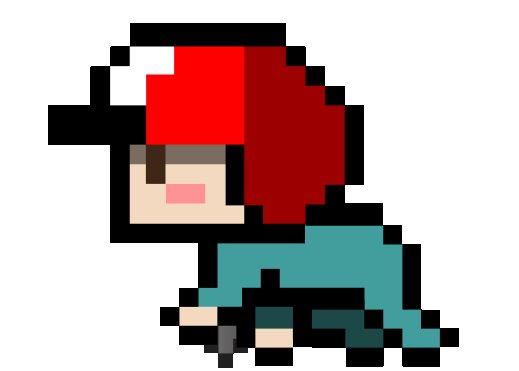
Crawling left

Crawling right
Crawling
Luce uses the crawling action to enter and exit tents when ducking for cover.

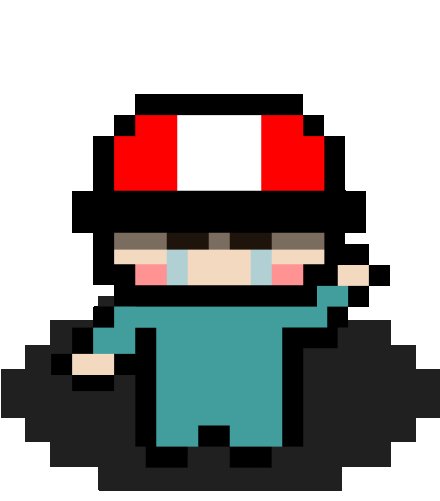
Sink

Jump
Losing and winning
You'll see the "earth swallowing me whole" animation if the monsters catch you, and the "jumping for joy" animation if you beat them.

Push down

Push up
Pushing up and down
Move Luce up or down against a piece of moveable furniture like the karts.

Push left

Push right
Pushing left and right
Move Luce left or right against a kart to push it along the rails.

Run down and left

Run down and right
Running down and diagonally
Point your mouse in any diagonal direction and move Luce downwards to run that way.

Run down

Run up
Running up and down
Move Luce up or down without moveable furniture in his way.

Run left

Run right
Running left and right
Move Luce left or right without moveable furniture in his way.

Run up and left

Run up and right
Running up and diagonally
Point your mouse in any diagonal direction and move Luce upwards to run that way.
Monsters
Monsters like gnomes, slimes, and spiders are on the prowl in Luce's bedroom, waiting to capture him in their nightmare. To evade these enemies, guide Luce by re-evaluating the room arrangement and think strategically about how to manipulate it with unique tactics, such as moving furniture. Our junior designer Winfield visualized these creatures of the night.

Gnome

Slime bomb

Spider
Tools and environmental assets
The main mechanic of the game involves moving environmental assets towards monsters to beam and reflect projections at out-of-range enemies. Movable furniture strategically disrupt a monster’s patrol path and allow Luce to sneak through dangerous areas.
Use environmental assets to your advantage and help Luce consider different room arrangements at each game level.
Use environmental assets to your advantage and help Luce consider different room arrangements at each game level.
Dreamcatcher
Banish enemies by projecting dreamcatcher shadows onto nearby surfaces.
Teddy bear
Stun enemies by casting teddy bear shadows onto nearby surfaces.

East-facing mirror

North-facing mirror

South-facing mirror

West-facing mirror
Mirror
Reflect dreamcatcher projections onto mirrored surfaces to hit monsters from different angles.





Bedroom furniture
Bedroom furniture such as beds, boxes, dressers, and nightstands are placed in increasingly more difficult layouts for each level. These items block the flashlight’s light and projections and are not moveable.
Blanket tent
Duck into tents to avoid detection from nearby enemies.

Start - horizontal rail

Center - horizontal rail

End - horizontal rail

Start - vertical rail

Center - vertical rail

End - vertical rail


Moveable karts
The moveable karts run on vertical or horizontal rails and can be pushed bidirectionally to change the room layout. The tracks lie on the floor tile asset.
Game controls
The user places their cursor in the desired direction of movement and uses the W, A, S, and D keys to physically move the character.
Luce's action by default is the running animation. This will change to the pushing animation when he makes contact with moveable furniture and to the crawling animation when he approaches or leaves a tent.
Luce's flashlight is always on by default and illuminates the area directly in front of him, or in the same direction determined by the user's cursor.
Luce's action by default is the running animation. This will change to the pushing animation when he makes contact with moveable furniture and to the crawling animation when he approaches or leaves a tent.
Luce's flashlight is always on by default and illuminates the area directly in front of him, or in the same direction determined by the user's cursor.
Luce game controls
Game interface
The UX design aspect of game design was familiar territory for me. As I learned that character design involves sketches, spritesheets, filmstrips, and animations, I knew the iterative design process for UX and started with mapping out the information architecture to get a sense for common user flows through the interface.
Information architecture
The diagram identifies primarily as the game's information architecture. To some degree it also serves as a user flow chart.
Luce information architecture
Walkthrough
The following walkthrough provides a quick tour of the main game screens, starting with the splash screen and start menu. For detailed gameplay instructions, refer to our game manual.
Note: The following video does not contain audio.
Note: The following video does not contain audio.
UI and illustration kit
The following kit contains key elements of the visual identity for Luce.
Luce UI and illustration kit
Takeaways
In this exploratory departure from my usual UX work in conventional web design, I came away with so much knowledge on orchestrating different aspects of the visual identity and compelling narrative for video games and other dynamic interactive experiences. It felt like I was flying by the seat of my pants when I joined this game design team, but by the end I can confidently say I've added several layers to my skill stack as a designer.
I was also introduced to the teamwork style of agile and scrum, which took some time to get used to. There were times I almost felt like I was in over my head trying to become proficient in character design, JSON and other programming languages for level design, and video editing while growing as a UX designer all at once. While this project was an exercise in negotiating role scope with interdisciplinary teammates, it was as much a leadership experience in learning how to assert my decisions as the lead designer with the junior designer. Sometimes it felt like we were working in silos and unaligned on the vision, so those were good times to practice approaching the project leads for guidance.