Design system banner graphics
Timeline
November 2023
November 2023
Team
Design: Sara Choi
Design: Sara Choi
Role
Graphic designer
Graphic designer
Platform
Figma
Figma
Background
Banners
Over the last couple of years, the Visa Product Design System (VPDS) team has been constructing and refining a robust repository of digital components, foundations, and guidance to set standards and create cohesive branded product experiences across the company.
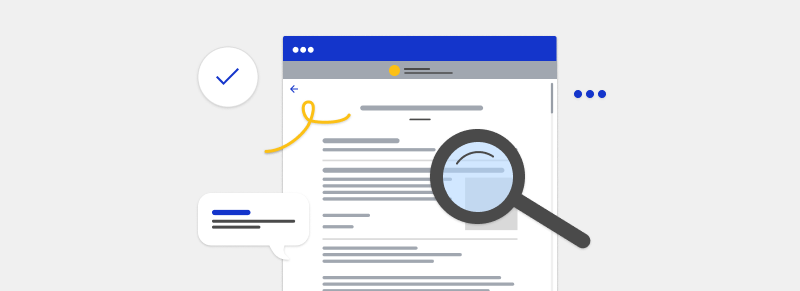
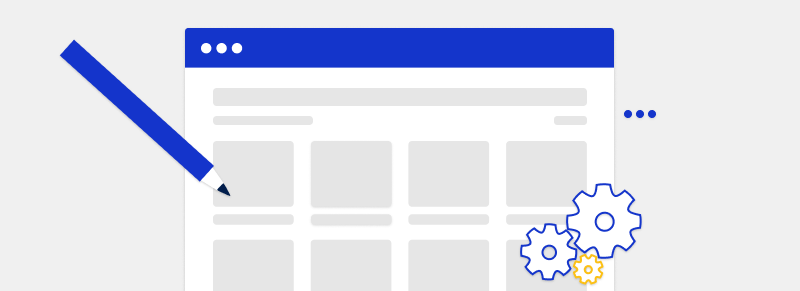
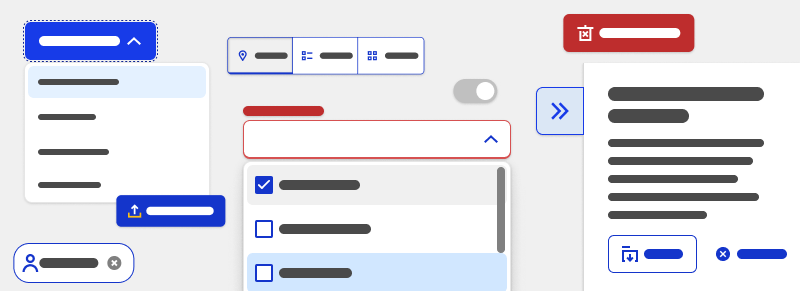
As the foundation guidelines tend to be text-heavy and resemble each other structurally, I created a series of banners highlighting their key concepts to facilitate faster recognition. These graphics use color tokens and an illustration style in alignment with our own design system.
As the foundation guidelines tend to be text-heavy and resemble each other structurally, I created a series of banners highlighting their key concepts to facilitate faster recognition. These graphics use color tokens and an illustration style in alignment with our own design system.

Accessibility

Card art

Fictitious brands

Logo and naming

Content: Alt text

Content: Grammar and mechanics

Content: Inclusive language

Content: Readability

Content: Placeholder text

Content: Content tools

Content: Voice and tone

Grid

Icons

Illustration

Inclusive design

Layouts

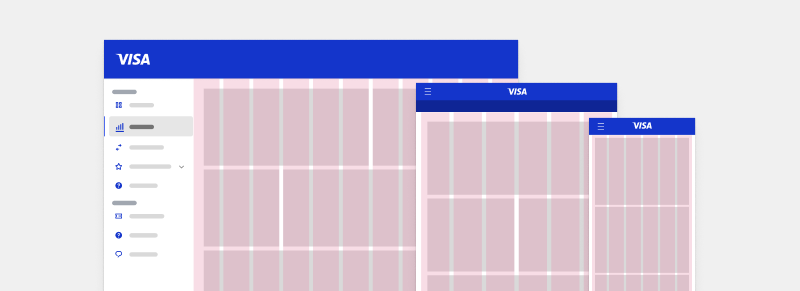
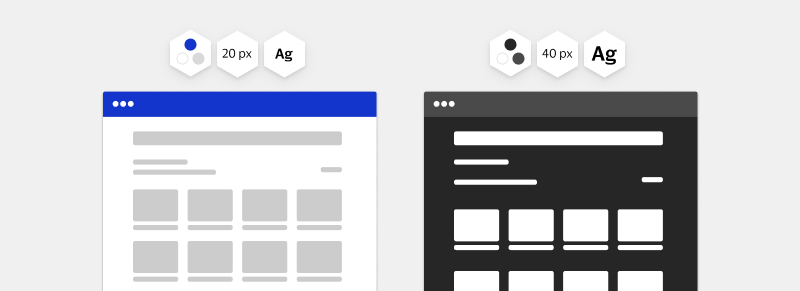
Platform scale

States

Theming

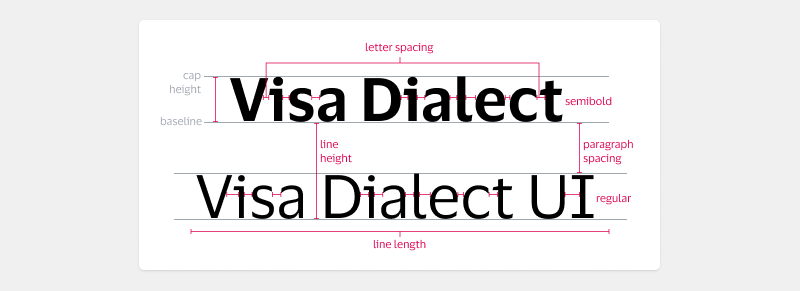
Typography
Strategy diagramming
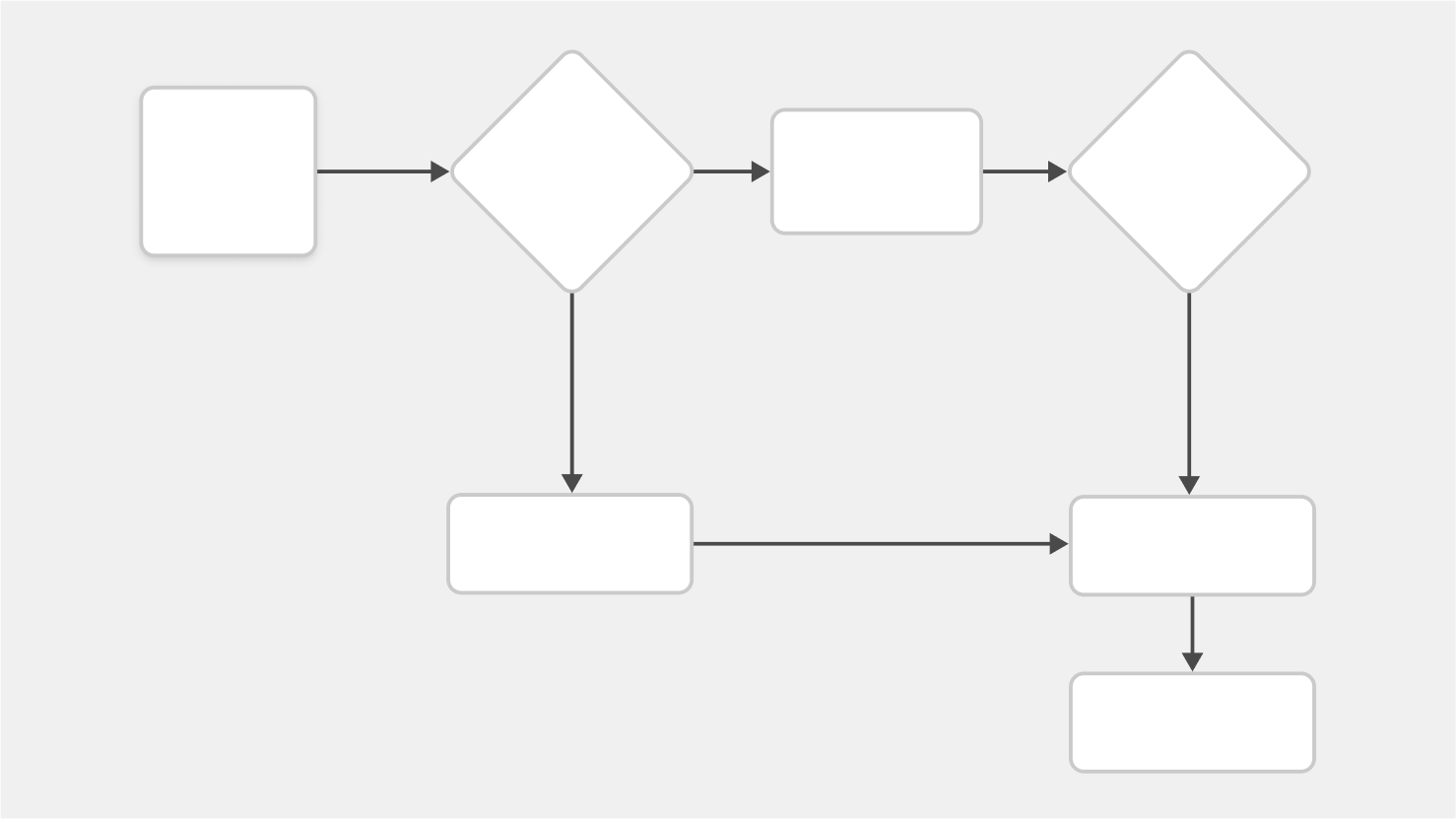
Users both within and outside the design organization find our guidelines more helpful when concepts are illustrated with examples of best practices and things to avoid. I guided our "art direction" away from the hyper-specific product examples and towards a mid-fidelity level of detail to give readers the chance to fill in the blanks with their own context. Below are some examples I distilled from complex product documentation into simpler strategy diagrams for information architecture.

Block diagram

Flow diagram (not to be confused with user flow)

Gantt chart

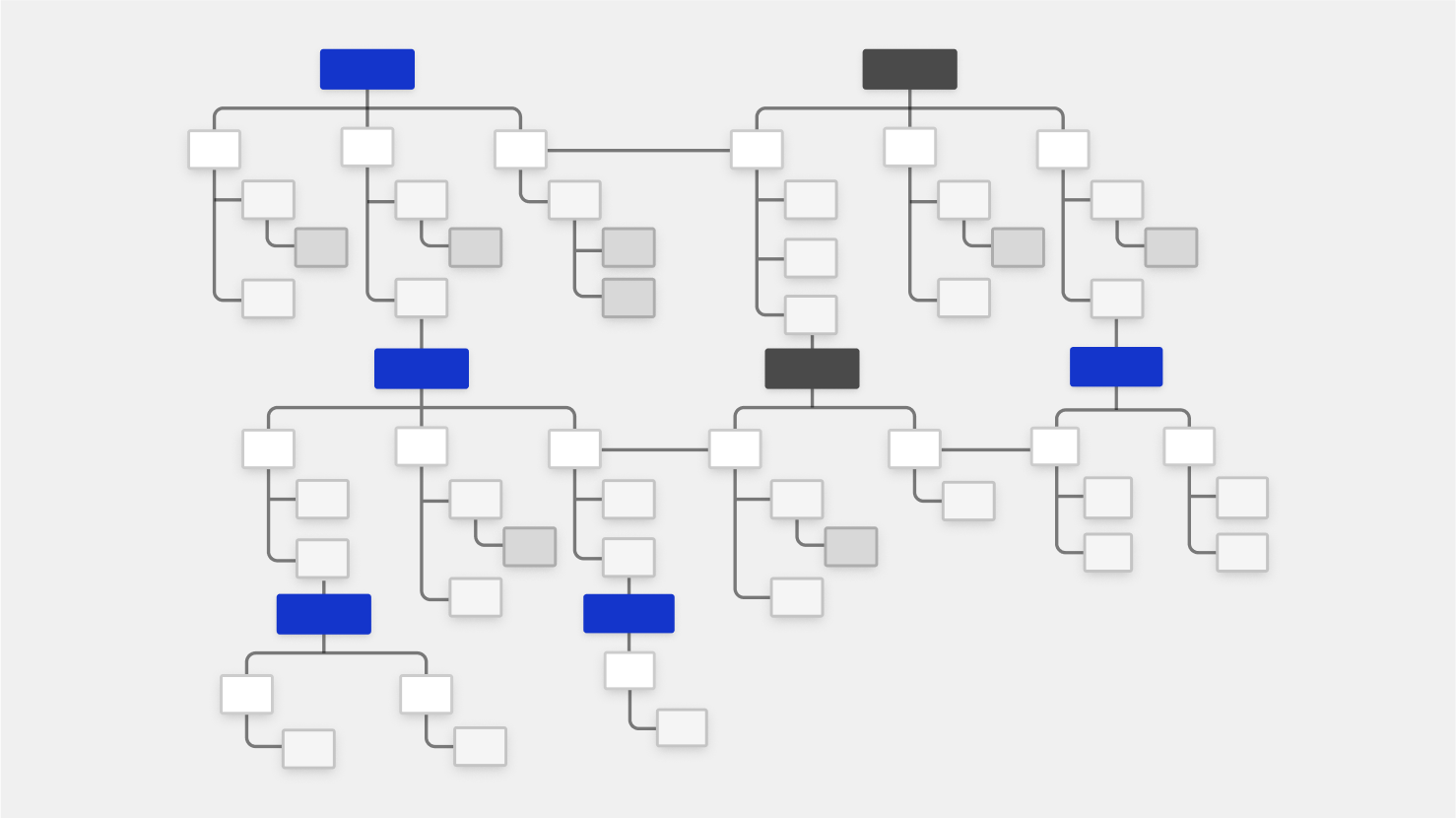
Hierarchy diagram

Journey map

Mind map

Quadrant diagram

Relationship map

Schematic (wireframe)

Sitemap

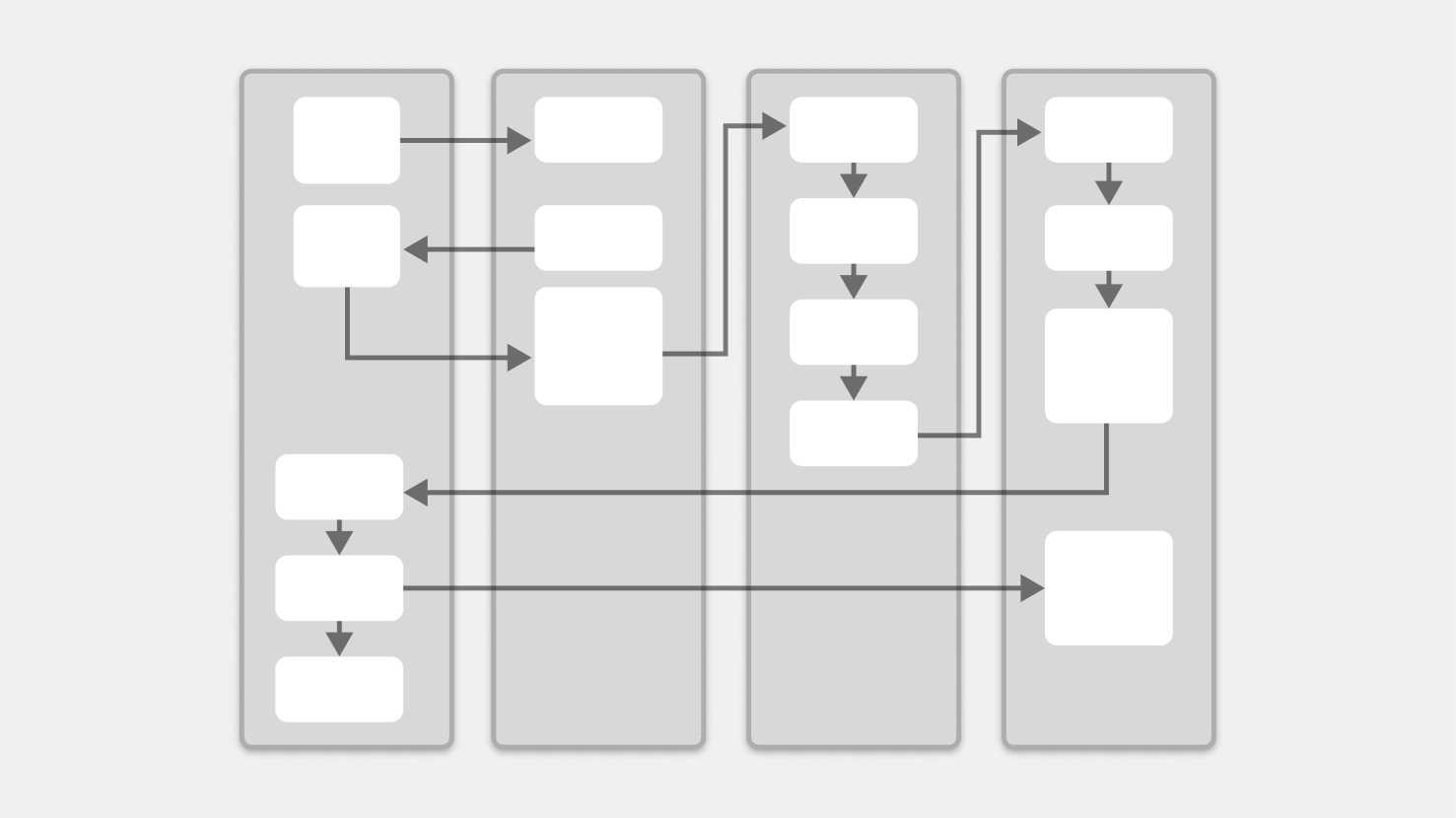
Swim lane diagram

System map

Venn diagram
Design system
The following illustration kit is an abbreviated version of the Visa Product Design System. These are the foundational elements of visual design I used to create a consistent style aligned with the Visa brand.
VPDS illustration kit
Updates
While there are still traces of these graphics in the new visual identity of VPDS, it (evidently) received a dazzling facelift from the team's talented visual designer Tracy Nguyen with concepts I never could have imagined.
Visa Product Design System landing page
I've since moved on from working with our design system team, but I knew I was leaving this in the very capable hands of my design colleagues and our development, accessibility, and design ops partners. They've transformed our internal documentation into a full-fledged public web experience - check out the Visa Product Design System to explore the results of a years-long effort to take this open source.
Looking at my old projects makes me self-conscious until I remember how one of my mentors used to say if you aren't embarrassed by some of your past work, then you aren't growing. In line with the astronomical theme of the design system's latest version Nova, the sky's the limit for taking its evolution to new heights! I can't wait to see where the team takes this from here.
Looking at my old projects makes me self-conscious until I remember how one of my mentors used to say if you aren't embarrassed by some of your past work, then you aren't growing. In line with the astronomical theme of the design system's latest version Nova, the sky's the limit for taking its evolution to new heights! I can't wait to see where the team takes this from here.